ربط الصفحات والمواقع، وإضافة الوسائط: صوت، مقطع فيديو
درست في بداية هذا الفصل أن لغة HTML تسمى لغة توصيف النص التشعبي.
والنص التشعبي: هو النص الذي يظهر في صفحة الويب، وعن طريقه يمكن التنقل بين صفحات الويب على شبكة الإنترنت ( ارتباطات بين صفحات الويب)؛ ويظهر النص غالبا بلون أزرق تحته خط، وعند تمرير المؤشر عليه يتغير شكله إلى شكل يد ![]() .
.
فالارتباطات التشعبية هي أساس شبكة الإنترنت، فصفحات الويب ترتبط فيما بينها لتشكل موقعا إلكترونياً، والمواقع ترتبط فيما بينها لتكون شبكة عنكبوتية من المواقع والصفحات المختلفة.
كما أن اضافة مقاطع الصوت والفيديو أثر كبير لجعل صفحات الإنترنت أكثر متعة وفائدة في نقل المعلومات، ولفتح مجال أفضل للتعلم الإلكتروني عن طريق مواقع التعلم الإلكترونية.
الارتباط التشعبي:
الاتباط التشعبي هو طريقة تسمح للمتصفح في الإنتقال بين صفحات الويب المختلفة عن طريق النقر على الارتباط التشعبي المتمثل بكلمة أو صورة، حيث يتغير شكل الفأرة عند المرور فوق الارتباط التشعبي ليصبح على شكل يد ![]() .
.
ولربط صفحة الويب بمواقع إلكترونية يستخدم الوسم والخاصية الآتيان:
- وسم الارتباط التشعبي <a>:
يستخدم لربط صفحة الويب بصفحات أو مواقع إلكترونية أخرى عن طريق نص أو صورة ويحتاج إلى خاصية مرجع href .
خصائص الوسم:
وسم البداية: <" " =a href>
لا يأتي وسم البداية إلا ومعه خاصية المرجع، كما وسم الصورة لا يأتي إلا بوجود خاصية المصدر.
وسم النهاية: <a/>
- خاصية المرجع href:
يحدد عن طريقها اسم الصفحة أو عنوانها الذي سيحدث الارتباط به، أو الموقع الإلكترونيURL أو ملف معين.
مثال: الربط مع موقع وزارة التربية والتعليم الأردنية (www.moe.gov.jo)
<a/> موقع وزارة التربية والتعليم <"a href="http://www.moe.gov.jo>

لاحظ أن تنسيق جملة " موقع وزارة التربية والتعليم" قد تغيير، فأصبحت ذات لون أزرق وتحتها خط ، وعند مرور المؤشر عليها يتغير شكله، للدلالة على أن هذا النص هو ارتباط تشعبي.
ملاحظة: يسمى وسم الارتباط التشعبي Anchor التي تعني مرساة السفينة التي تثبتها في البحر.
وقد يكون الارتباط التشعبي عبارة عن صورة، كما في المثال الآتي:


ملاحظة: في حال أنك وضعت صورة كارتباط تشعبي، فإن تنسيقها لا يختلف كما في النص، لكن أثناء مرور المؤشر عليها يتحول إلى شكل اليد للدلالة على أنها ارتباط تشعبي.
إضافة الوسائط:
الوسائط المتعددة تشمل: النص، الصورة، الفيديو، الصوت، انيمشن.
وتضاف إلى صفحة الويب لجذب المتصفح، حيث تدفعه إلى التوقف لمشاهدتها أو سماعها، مما يثري المحتوى ويجعله أكثر رواجاً وقبولاً.
أي أن الهدف من وضع وسائط متعددة في صفحات الويب هي:
- توقف المتصفح لمشاهدتها أو سماعها.
- اثراء محتوى الصفحة.
- جعل الصفحة أكثر رواجاً وقبولاً.
ولكل نوع من أنواع الوسائط وسم خاص به ويجب مراعاة الخصائص المرفقة لكل وسم للحصول على النتيجة المرجوة.
- وسم الملف الصوتي <audio>:
يستخدم لإضافة ملف صوتي، وكما في وسم الصورة يحتاج إلى خاصية controls ووسم آخر وهو المصدر <source> لإضافة ملف صوتي على نحو فاعل، كما له وسم نهاية <audio/>
- وسم المصدر <source>:
يستخدم لتحديد مصدر الملف ونوعه كما ويستخدم مع ملفات الفيديو. يرافقه خاصية TYPE التي نحدد من خلالها نوع الملف.
- خاصية شريط التحكم CONTROLS:
تعمل على إضافة شريط التحكم إلى الملفات الصوتية أو مقاطعل الفيديو التي تحتوي على زر التشغيل والتوقف، إضافة إلى الشريط الزمني، وأدوات التحكم بمستوى الصوت. لا تسند أي قيمة إلى هذه الخاصية.
في حال عدم إضافة هذه الخاصية، لا يظهر شريط التحكم بالملف الصوتي أو مقطع الفيديو لكن لا يؤثر وجودها على ظهور الملف الصوتي أو مقطع الفيديو.
- خاصية النوع type:
تعمل هذه الخاصية على تحديد نوع الملف المستخدم اعتماداً على القيم المذكورة في الجدول الآتي:
| الملفّات | امتداد الملف | نوع الملف |
| ملفّات صوتية | Mp3 | audio/mpeg |
| Ogg | audio/ogg | |
| Wav | audio/wav | |
| ملفّات الفيديو | Mp4 | video/mp4 |
| WebM | video/webm | |
| Ogg | video/ogg |
ملاحظة: قد ترغب في إضافة رسالة تعبر عن وجود خلل في تشغيل الملف الصوتي قبل وسم نهاية الملف الصوتي <audio/>، في حال كان المتصفح لا يدعم نوع الملف الصوتي المستخدم وهو من النادر حدوثه.
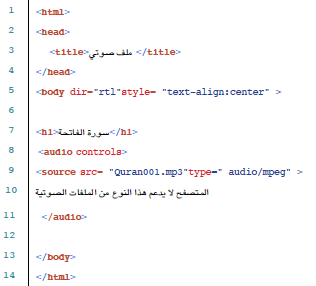
مثال: يوضح الشكل الآتي مثالاً على صفحة ويب تحتوي على ملف صوتي
|
رقم السطر |
التوضيح |
صفحة الويب |
| 1 | وسم بداية صفحة الويب |  |
| 2 | وسم البداية Head | |
| 3 | عنوان الصفحة: ملف صوتي | |
| 4 | وسم نهاية Head | |
| 5 |
وسم البداية Body ويحتوي خاصية اتجاه النص ( من اليمين إلى اليسار) وخاصية style من نمط محاذاة النص (توسيط) |
|
| 6 | ||
| 7 | العنوان: سورة الفاتحة | |
| 8 | وسم بداية ادراج ملف صوتي مع احتوائه على مفاتيح التحكم | |
| 9 |
وسم مصدر الملف الصوتي، اسمه: Quran001، ذو الامتداد mp3، من نوع audio/mpeg |
|
| 10 | رسالة تنبه لعدم دعم المتصفح للملف الصوتي | |
| 11 |
وسم نهاية الملف الصوتي |
|
| 12 | ||
| 13 | وسم النهاية Body | |
| 14 | وسم نهاية صفحة الويب |

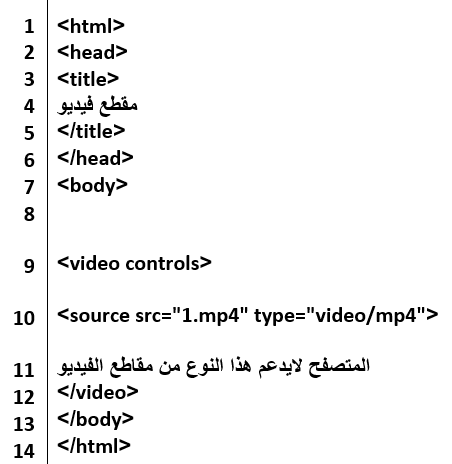
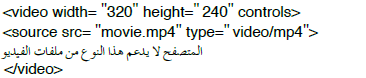
مثال: يوضح الشكل الآتي مثالاً على صفحة ويب تحتوي على مقطع فيديو:
|
رقم السطر |
التوضيح |
صفحة الويب |
|
1 |
وسم بداية صفحة الويب |
 |
|
2 |
وسم البداية Head | |
| 3 | وسم البداية title | |
| 4 | عنوان الصفحة: مقطع فيديو | |
| 5 | وسم النهاية title | |
| 6 | وسم نهاية Head | |
| 7 | وسم البداية Body | |
| 8 | ||
| 9 | وسم بداية ادراج مقطع فيديو مع احتوائه على مفاتيح التحكم | |
| 10 |
وسم مصدر مقطع الفيديو، اسمه: 1، ذو الامتداد mp4، من نوع video/mp4 |
|
| 11 |
رسالة تنبه لعدم دعم المتصفح لمقطع الفيديو |
|
| 12 | وسم نهاية مقطع الفيديو | |
| 13 |
وسم النهاية Body |
|
| 14 | وسم نهاية صفحة الويب |

ملاحظة: يمكن استخدام خاصيتي width، height، لمقاطع الفيديو لتحديد أبعاد ظهور المقطع على صفحة الويب كما تم استخدامها مع الصور.
نشاط 3-23

- ما اسم الوسم المستخدم لإضافة مقطع فيديو؟ <video>
- ما أثر حذف خاصية controls من الوسم؟ عدم ظهور أدوات التحكم في عرض الفيدو ( التشغيل والايقاف، شريط الزمن، مستوى الصوت، تكبير شاشة العرض)
- ما أثر وجود خاصيتي الطول والعرض؟ لتحديد أبعاد مقطع الفيديو على صفحة الويب
- ما اسم ملف الفيديو المستخدم؟ movie.mp4
- ما نوع ملف الفيديو المستخدم؟ video/mp4
- ما الرسالة التي ستظهر إذا كان المتصفح لا يدعم نوعية الفيدو المستخدمة؟ المتصفح لايدعم هذا النوع من ملفات الفيديو
- ما القيمة التي ستسند إلى خاصية src إذا كان ملف الفيدو في مجلد اسمه Media؟
<"source src="Media/movie.mp4" type="video/mp4>
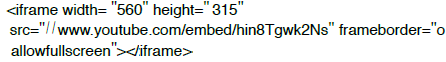
لإضافة فيديو من المواقع باستخدام URL يجب استخدام وسم <iframe> بالطريقة الآتية:
<iframe src="URL"></iframe>
حيث يحتوي الوسم على خاصية المصدر، كما في الصورة وله وسم نهاية، ونضع عنوان مقطع الفيديو بين علامتي التنصيص بدلا من كلمة URL، كما في المثال الآتي:

كما ويمكن استخدام خاصية frameborder، التي نحدد من خلالها وضع أو إزالة الإطار حول مقطع الفيديو، وتأخذ القيمتين "0" (بلا إطار)، و "1" ( يظهر أطار).