الكثير منا يستخدم الانترنت يوميا وبشكل متكرر، لذلك سنتعرض في هذه الوحدة الى احدى لغات تصميم صفحات الانترنت وهي لغة HTML.
طرق تصميم صفحات الانترنت:
- لغات الحاسوب، مثل: PHP، HTML.
- برمجيات: DREAMWAVER، Google Web Design.
تعريفها ومزاياها
لغة HTML: هي احدى لغات الحاسوب المتخصصة بانشاء صفحات الويب، وتسمى لغة توصيف النص التشعبي.
النص التشعبي: النص الذي يظهر في صفحة الويب، وعن طريقه يمكن التنقل بين صفحات الويب على شبكة الانترنت ( ارتباطات بين صفحات الويب)؛ ويظهر النص غالبا بلون ازرق تحته خط، وعند تمرير المؤشر عليه يتغير شكله الى شكل يد ![]() .
.
مزايا لغة HTML:
- سهولة التعلم والاستخدام.
- تدعم اللغة العربية عن طريق تصميم المواقع العربية.
- تستطيع جميع المتصفحات (Firefox، Google Chrome، Edge،......) عرض الصفحة المصممة بلغة HTML.
- تُحرر باي محرر نصوص ( مثل: Notepad الذي يكون مرفقا مجانا مع نظام التشغيل).
ملاحظة: لا فرق بين كتابة الوسوم باحرف كبيرة او صغيرة عند استخدام لغة HTML، فهي غير حساسة لحالة الاحرف، أما عند كتابة محتوى صفحة الويب وعنوانها، فان المحتويات تظهر كما تكتبها.
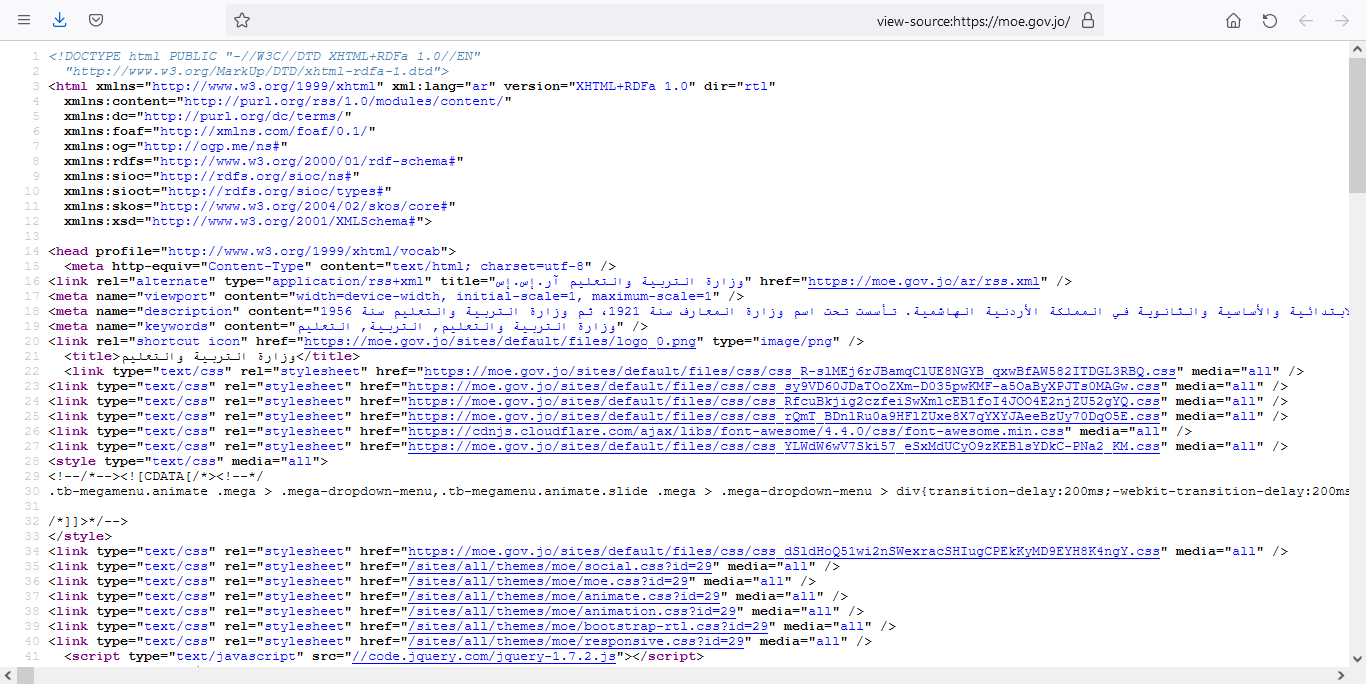
طريقة اظهار صفحة HTML الخاصة بأي صفحة انترنت:
- افتح صفحة الانترنت المراد اظهار صفحة HTML لها.
- من لائحة View نختار Source
- تظهر صفحة HTML الخاصة بصفحة الانترنت المعروضة
او الضغط على Ctrl + U.


مكونات لغة HTML:
- الوسوم: حيث تتكون HTML من مجموعة من الوسوم.
- العناصر: مجموعة الوسوم التي يعتمد عليها في اظهار محتويات صفحة الويب على شاشة المتصفح.
- خصائص الوسوم: لبعض الوسوم خصائص اضافية لتحسين مظهر الصفحة.
الوسوم:
تعريفها:
هي مجموعة من الرموز تتيح عرض النصوص والصور والجداول وغيرها باستخدام متصفح الانترنت.
شكلها:
يكتب الوسم بين اشارتي اصغر من < واكبر من >
في حال وجود وسم نهاية فاننا نضيف الشرطة الامامية / قبل اسم الوسم
مثال:
وسم بداية : <HTML>
وسم نهاية: <HTML/>

العناصر:
تعريفها:
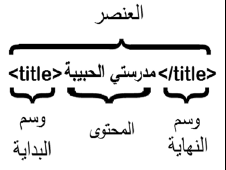
هي الجمل المكونة من وسم بداية ووسم نهاية والمحتوى بينهما.
شكلها:
وسم بداية ومحتوى ثم وسم نهاية له نفس اسم وسم البداية.
ملاحظات عند كتابة HTML
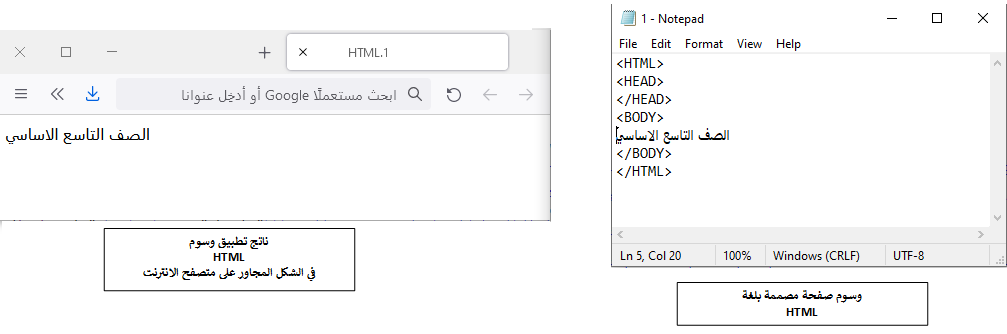
- يمكن كتابة وسم البداية والنهاية على نفس السطر. كما في الشكل السابق.
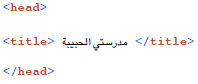
- يمكن كتابة وسم البداية والنهاية على اكثر من سطر، كما في الشكل المجاور.

- يمكن ان يحتوي العنصر الواحد على عناصر اخرى، مثل وسم <head> في الشكل المجاور، حيث يحتوي على عنصر
<title/> مدرستي الحبيبة <title>
مثال:
|
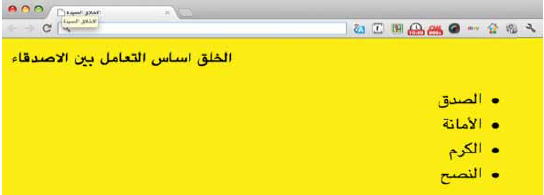
استخرج من الشكل المجاور: 1- وسم بداية 2- وسم نهاية 3- عنصر 4- حدد مكونات العنصر الذي اخترته سابقاً. 5- عنصر بداخله عنصر اخر. الحل: 1- <html> <head> <title> 2- <html/> <head/> <title/> 3- <title/> الاخلاق الحميدة <title> 4- وسم بداية: <title> وسم نهاية: <title/> المحتوى: الاخلاق الحميدة 5-
|
|
الخصائص:
تعريفها:
اعدادات اضافية تساعد على تحسين وظائف الوسوم، مثل: لون الخط وحجمه.
تحتوي بعض الوسوم على خاصية وحدة او اكثر.
وقد تتكرر الخاصية مع اكثر من وسم، مثل: خاصية اتجاه النص "dir"، حيث تكتب في وسم <body> ووسم <p>.
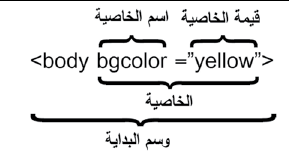
قواعد كتابة الخصائص:
- تكتب الخاصية في وسم البداية دائما
- اسناد قيمة مناسبة الى الخاصية

- كتابة قيمة الخاصية بين اشارتي تنصيص
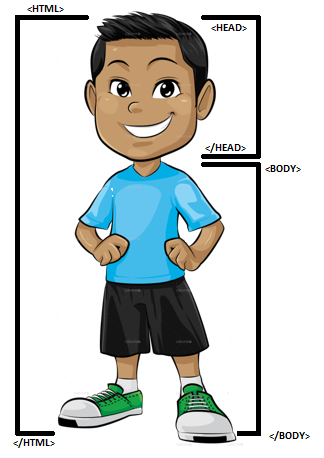
الوسوم الاساسية لصفحة الويب:
تحتوي صفحة الويب المكتوبة بلغة HTML على مجموعة من الوسوم الاساسية، التي تمثل بنيان هذه الصفحة، وهي:
- وسم <HTML>:

خصائصه:
- الوسم الاساسي في كل صفحة من صفحات الويب
- يؤكد ان الصفحة مصممة باستخدام لغة HTML
- يحتوي داخله وسوم ستُعالج عن طريق لغة HTML
- وسم البداية: <HTML>
- وسم النهاية: <HTML/>
2. وسم <HEAD>:
خصائصه:
يضم وسوم فرعية وظيفتها : تحتوي على معلومات الصفحة، وتسهل عملية الوصول والتعرف على محتويات الصفحة وكيفية التعامل معها.
يحتوي على:
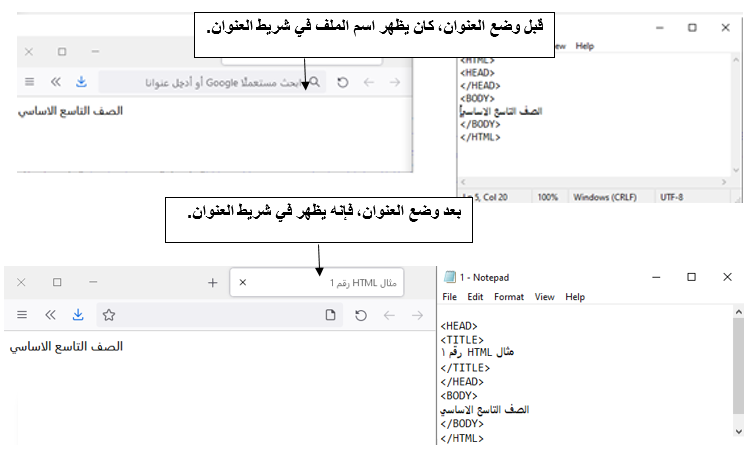
- عنوان الصفحة:
وظيفته: يتحكم بظهور عنوان الصفحة على شريط العنوان
وسم البداية: <title>
وسم النهاية: <title/>
حيث يتم وضع العنوان بين وسمي البداية والنهاية.
مثال:

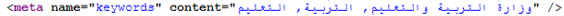
- الكلمات المفتاحية والوصف الموجز لصفحة الويب:
وظيفته: يساعد محركات البحث على ربط هذه المعلومات (الكلمات المفتاحية والوصف)، بالكلمات المفتاحية التي بُحث عنها.
وسم البداية: <META>
وسم نهاية: لا يوجد لهذا الوسم وسم نهاية.
مثال:

هذا المثال للصفحة الرئيسية لوزارة التربية والتعليم الاردنية، ومنه فإن احدى الكلمات المفتاحة هي "وزارة التربية والتعليم"، فعند البحث عن هذه الكلمة في المتصفحات، فإن الصفحة الخاصة بوزارة التربية والتعليم الاردنية ستظهر كاحدى نتائج عملية البحث.

- وسم <BODY>:
خصائصه:
يضم كل الوسوم الفرعية التي تتعلق بمحتوى صفحة الويب من: عرض النصوص وتنسيقها، اضافة الصور، انشاء الجداول، الربط بين صفحات الويب
اي ان كل ما يشاهد على حيز العرض في المتصفح هو تطبيق لوسوم لغة HTML المكتوبة ضمن وسم BODY.
وسم البداية: <BODY>
وسم نهاية: <BODY/>