عنوان الدرس: تنسيق صفحة ويب
في هذا الدرس سنستكمل التعرف على الوسوم والخصائص الخاصة بتنسيق النصوص داخل صفحة الويب.
وسوم تنسيق النصوص
الوسوم التالية مسؤولة عن اضافة النصوص و تنسيقات عدة إليها ( الغامق –المائل – المسطر)
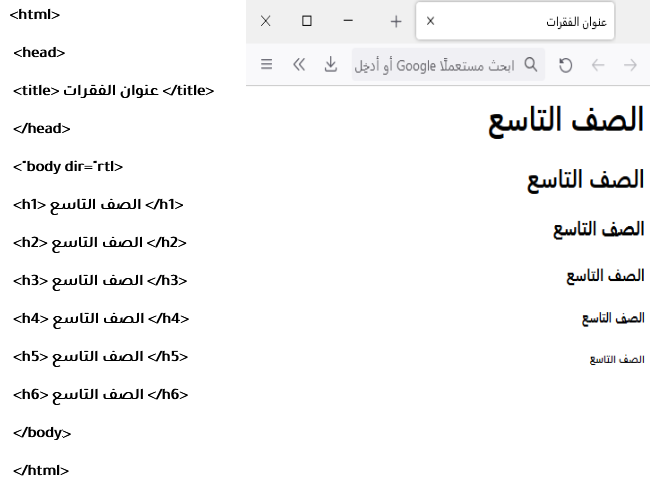
- وسم عنونة الفقرات <H1> <H2> ……. <H6> :
وظيفته: اظهار النص بأنماط عنونة مختلفة، ويستخدم لإبراز العناوين في الصفحة.
سماته: الوسم <H1> يعرض النص بحجم كبير، ويتسلسل تنازليا بالحجم وصولًا إلى وسم <H6>.
وسم البداية: <H1> ……….<H6>
وسم النهاية: <H1> ……….</H6/>
ملاحظة: وسم العنوان يبدأ بحرف H يتبعه رقم من 1 إلى 6 فقط لاغير، وإن استخدامها يفصل بين الفقرات 1ايضاً كوسم <p>.
مثال:

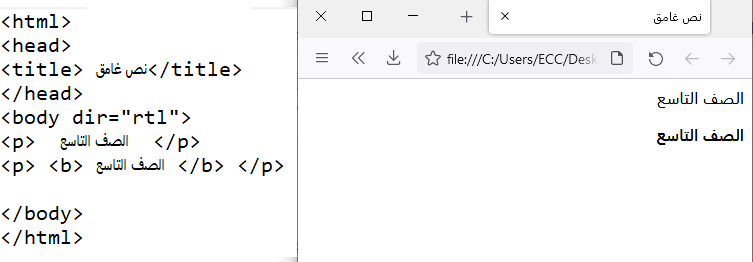
- وسم التنسيق غامق <b>
وظيفته: يعمل على اظهار النص بتنسيق غامق
وسم البداية: <b>
وسم النهاية:<b/>
مثال:

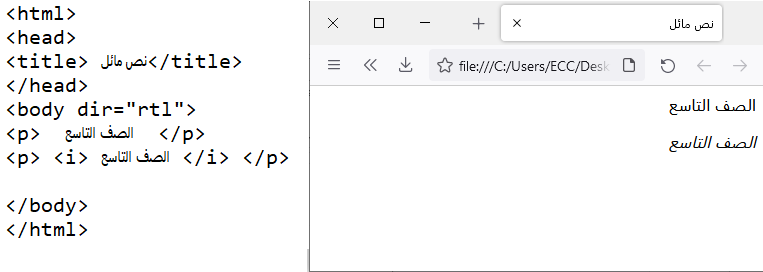
- وسم التنسيق مائل <i>
وظيفته: يعمل على اظهار النص بتنسيق مائل
وسم البداية: <i>
وسم النهاية:<i/>
مثال:

- وسم التنسيق مسطر <u>
وظيفته: يعمل على اظهار النص بتنسيق تحته خط
وسم البداية:<u>
وسم النهاية:<u/>
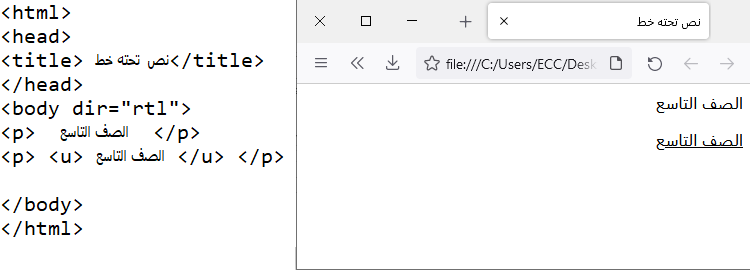
مثال:

- وسوم اخرى:
وظيفتها: تعمل على تطبيق تنسيقات مختلفة كما في الجدول التالي:
|
الوسم |
الوظيفة |
مثال |
الناتج على صفحة الويب |
|---|---|---|---|
|
<sub> |
جعل النص سفلياً، ويستخدم بكثرة بكتابة التفاعلات الكيميائية |
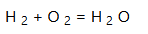
H <sub>2</sub> + O <sub>2</sub> = H <sub>2</sub> O |
 |
|
<sup> |
جعل النص علويًا، ويستخدم بكثرة بكتابة المعادلات الرياضية |
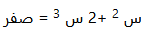
س <SUP> 2</SUP> +2 س <SUP>3</SUP> = صفر |
 |
|
<del> |
جعل النص يتوسطه خط ( مشطوب وعليه خط) |
<DEL> HELLO </DEL> |
|
|
<small> |
جعل النص ذو حجم صغير |
HELLO <SMALL> THERE </SMALL> |
HELLO THERE |
|
<mark> |
وضع علامة (ملاحظة) على النص المهم، حيث يتغير اللون خلف النص فقط وليس السطر كاملاً كما في background-color |
<P> HELLO THERE AND <MARK> WELCOME </MARK></P> |
HELLO THERE AND WELCOME |
خصائص تنسيق النصوص
تعرفت مسبقًا على خاصية STYLE لتنسيق النص، وسنتعرف أكثر على لأانماط ( الخصائص الفرعية) التابعة لها:
|
النمط style |
الاستخدام / الوظيفة |
مثال |
الناتج على صفحة الويب |
|
Background-color |
لون الخلفية: تستخدم لتحديد لون الخلفية ( الصفحة، الفقرة، عنوان الفقرة، الجداول، وغيرها). فإذا تم استخدامها داخل وسم <BODY> فان لون الصفحة سيختلف، أما إذا استخدمت داخل وسم <P>، فان اللون خلف النص سيختلف عن اللون الافتراض لصفحة الويب (الابيض) القيمة التي يستخدمها BACKGROUND-COLOR قد تكون اسم اللون أو رمزه |
<p style="background-color:red"> ROBOT <p/> |
ROBOT |
|
Color |
لون الخط (لون النص) القيمة التي يستخدمها COLOR قد تكون اسم اللون أو رمزه |
<p style="color:red"> ROBOT <p/> |
ROBOT |
|
Font-family |
نوع الخط القيمة التي يستخدمها هي اسم الخط، مثل: arial, tahoma, courier, verdana |
<p style="font-family: tahoma"> ROBOT <p/> |
ROBOT |
|
Font-size |
حجم الخط القيم التي يستخدمها قد تكون رقماً، أو حجم الخط (بالبكسلpx )، أو نسبة مئوية من حجم الخط المستخدم حاليًا. |
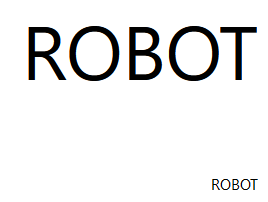
<p style="font-size:50"> ROBOT <p/> <p style="font-size:10"> ROBOT <p/> |
 حيث تظهر الكلمة الأولى بحجم خط 50 والثانية بحجم خط 10 حيث تظهر الكلمة الأولى بحجم خط 50 والثانية بحجم خط 10 |
|
Text-align |
يستخدم لتحديد محاذاة النص القيم التي يستخدمها : right, left, center. وتختلف المحاذاة عن اتجاه النص dir |
<p style="text-align: center"> ROBOT < p/> |
 |
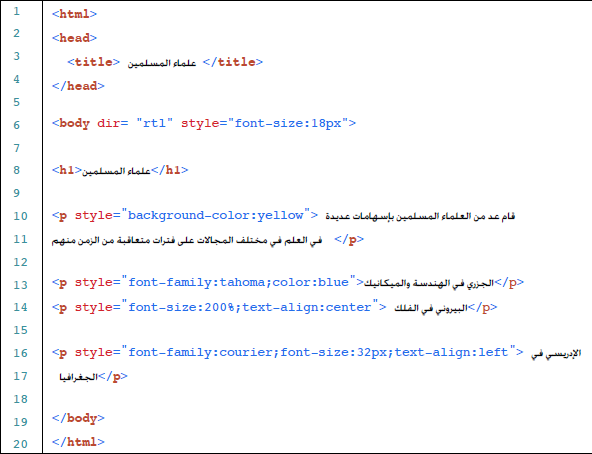
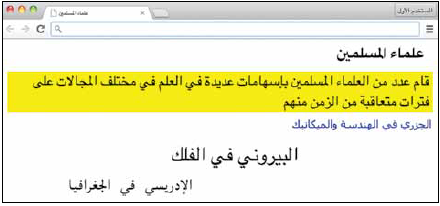
مثال:

حيث أن ناتج الشكل هو:

الرموز:
بعض الرموز غير موجودة على لوحة المفاتح، ولتمكين المستخدم من ادخالها ضمن صفحة الويب باستخدام لغة HTML، فقد انفردت اللغة بطريقة خاصة لادراج هذه الرموز.
حيث نبدأ بإشارة & ونكتب اختصار الرمز بالأحرف وننتهي بالفاصلة المنقوطة ;
يجدر الاشارة إلى أهمية حالة الأحرف بالرموز، اذ أنك لو حاولت تغيير أحد الأحرف الصغيرة إلى كبيرة فإن الرمز لن يظهر وإنما الكلمة.
ويظهر الجدول التالي مجموعة من الرموز تمت كتابتها بلغة HTML:
|
الرمز |
المقابل |
مثال |
الناتج على صفحة الويب |
|
© |
© |
<p> copy right © </p> |
© copy right |
|
® |
® |
<p> Hello ® </p> |
® Hello |
|
€ |
€ |
<p> Pay using € </p> |
€ Pay using |
|
™ |
™ |
<p> trade mark ™ </p> |
™ trade mark |
|
ø |
∅ |
<p> Empty sign is: ∅</p> |
Empty sign ø |
|
ϵ |
∈ |
<p> ∈ S</p> |
ϵS |
|
Ս |
∪ |
<p> S ∪ B</p> |
S Ս B |
|
Ո |
∩ |
<p> S ∩ B</p> |
S Ո B |
|
↔ |
↔ |
<p> O * H ↔ OH</p> |
O * H ↔OH |
|
∑ |
∑ |
<p> ∑ c+ni</p> |
c+in ∑ |
|
Ɇ |
∉ |
<p> ∉s+p</p> |
Ɇ s+p |
|
♠ |
♠ |
<p> ♠</p> | ♠ |
|
♣ |
♣ |
<p> ♣</p> | ♣ |
|
♦ |
♦ |
<p> ♦</p> | ♦ |
|
♥ |
♥ |
<p> ♥</p> |
♥ |
 |
⇔ |
<P> H <SUB>2</SUB> + O <SUB>2</SUB> ⇔ H<SUB>2</SUB> O |
 |
مثال: اكتب المعادلة التالية بلغة HTML:

الحل: (x+a)<sup>n</sup> = ∑ x<sup>k</sup>a<sup>n-k</sup>