الصور
تخيل كتابك يخلو من الصور ، ستكون قرائته ثقيله على نفسك كما وستشعر بالملل، غير أنه قد لا يتكون لديك الفهم الكافي لبعض المفاهيم.
فالصور من العناصر المهم وجودها في أثناء عرض محتوى جديد، أو لجذب الانتباه، ومن فوائد وجود الصور في صفحات الويب:
- توضيح الأفكار.
- اضفاء نوع من الجمال.
- جذب المتصفح.
- تساعد في ايصال المعلومات.
وسنتعرف في هذا الدرس كيفية ادراج الصور إلى صفحات الويب الخاصة بك.
وسم ادراج صورة ( <img> ):
هو وسم يساعدك على ادراج الصور، ليس له وسم نهاية، وإنما لا يعمل إلا بوجود خاصية المصدر SRC، الذي يستخدم لتحديد مكان وجود الصورة.
مثال:
<"img src="c:/desktop/html.png>
Img: وسم ادراج صورة في صفحات الويب
Src: خاصية مصدر الصورة، وتتبعها إشارة المساواة ( = )
"c:/desktop/html.png": مكان وجود الصورة، حيث أن الصورة توجد على مشغل الأقراص C، وعلى مجلد سطح المكتب desktop، واسم الصورة هو html ونوع الصورة png.
لاحظ أن مصدر الصورة يتم وضعه بين علامتي تنصيص.
أما إذا كانت الصورة موجودة في نفس المجلد الخاص بصفحات الويب نضع اسمها مع نوعها دون ذكر مكان التخزين الخاص بها.
مثال:
<"img src="html.png>
خصائص الصور:
عند ادراج صورة إلى متصفح الإنترنت فإنك تحتاج لتعديل بعض خصائصها ( الطول، العرض، وجود اطار وغيرها) ومن هذه الخصائص:
- خاصية المصدر src:
تحديد مكان الصورة، تستخدم بداخل الوسم img، حيث أن الوسم لا يعمل بدونها، ويمكن تحديد المصدر بإستخدام عنوان الصورة على شبكة الويب بإستخدام رابطها الإلكتروني (URL).
مثال على استخدام رابط الصورة على شبكة الإنترنت:
<"img src="http://www.w3.org/html/logo/downloads/HTML5_Logo_512.png>
- خاصيتا الارتفاع والعرض:

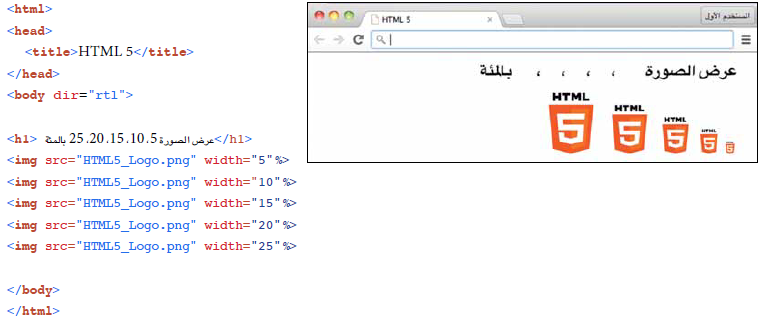
الارتفاع (height)، والعرض ( width) وهما خاصيتا تحديد ارتفاع وعرض الصورة داخل الصفحة، وتُعطى قيمهما بالبكسل px أو بالنسبة المئوية، وفي حالة النسبة المئوية يتغير حجم الصورة تبعاً لحجم المتصفح، فإذا كانت النسبة المئوية للعرض 10% وكان عرض المتصفح 200px، فإن عرض الصورة عندها سيكون 20px.
وفي حال عدم إدراج هذه الخاصية لوسم الصورة، فإن الصورة ستظهر بأبعادها الأصلية دون تعديل.
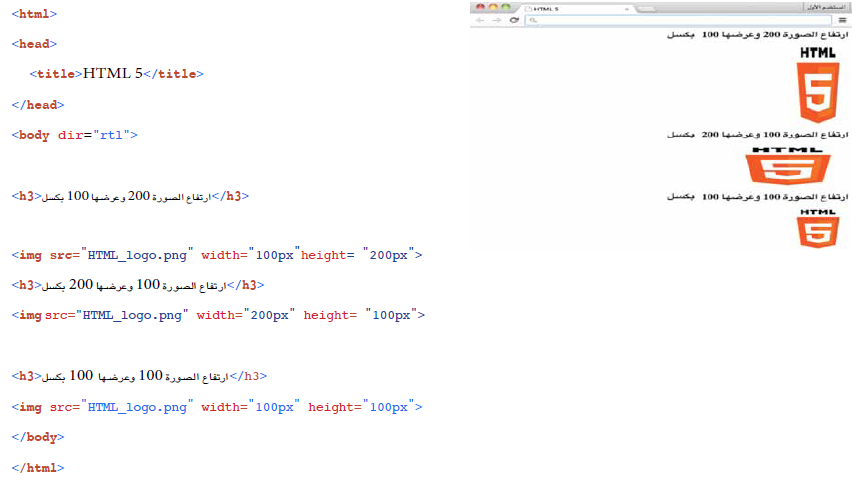
مثال على استخدام البكسل px: إذا أردنا تغيير عرض الصورة إلى 100px وإرتفاعها إلى 200px.
<"img src="html.png" height="100px" width="200px>
مثال على استخدام النسبة المئوية:
<%"img src="html.png" height= "20"% width="10>

ملاحظة: في حال تحديد احدى الخاصيتين: الطول أو العرض فقط، ستحدد الخاصية الأخرى تلقائيًا بما يتناسب مع أبعادها الأصلية.
مثال: لو كان لدينا صورة بالابعاد التالية: الطول 100PX، والعرض 200PX، باسم 1 وذات نوع JPG، وتم تعديلها حسب التالي:
<"img src="1.JPG" height="50px >
فإن عرض الصورة سيتغير ويصبح 100PX للحفاظ على تناسق أبعاد الصورة.